
A guide to Google Lighthouse and its importance

The performance of your site has never been more important. All the content in the world doesn’t negate the impacts of poor technical foundations and pages that are slow to load and clunky to use
To understand how your pages are performing it’s crucial you have the right tools to measure it.
Enter, Google Lighthouse.
A real port in a storm, Google Lighthouse is a free-to-use tool that will lift the curtain on your website’s page speeds and load times. All of which will give you the power to make more informed decisions about where to take your organic search campaign
Here we’ll cover all the things you need to know about Lighthouse.
First, what is Google Lighthouse?

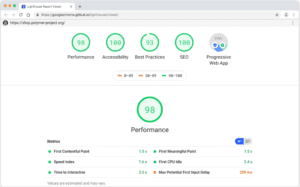
Google Lighthouse is the search engine’s answer to page insights. It’s a free open-source (meaning everyone can access it) tool that scores your site’s performance, speed, and overall user experience.
Lighthouse reports are created fairly instantly and are perfect for brands who are looking to enhance the quality of their website. As well as scoring your site Lighthouse also offers suggestions so that you can improve the results.
It executes multiple audits at the same time and the level of detail each report provides is impressive.
Google Lighthouse can be accessed in four ways:
- Chrome DevTools
- A Chrome Extension
- A Node module
- A web User Interface (UI)
While the thought of measuring page speed and load times might feel too technical, it shouldn’t. Google Lighthouse is extremely user-friendly and designed to be accessed by everyone, from business owners to developers.
How does it work?
The key tenant of a Google Lighthouse audit is its Core Web Vitals which are the three (soon to be four) key metrics that Google uses to measure the performance of your web pages.
These metrics are:
- Largest Contentful Paint
- First Input Delay
- Cumulative Layout Shift
These Core Web vitals are key to improving your website overall, boosting run speed, reducing bounce rate and optimising usability overall. Our Head of Creative, Cam Barrington, explains more in this video:
Google are pretty secretive about how they measure and rank content but Lighthouse is one of the rare instances where they are explicitly showing you how they measure site speed.
Lighthouse reports are split into five categories.
1. Performance
In this first category, Lighthouse assesses how quickly a website loads and how fast a user can access it. Based on 0 to 100, if your site sits between 90 and 100 your page is supremely optimised, well done! Anything lower than 90 means that there are a number of things that can be done to improve it.
2. Accessibility
To ensure your web pages are inclusive, Lighthouse measures how accessible your site is for audiences who use assistive technologies. Here, it looks at things like links and buttons and analyses how present these elements are. It also judges image alt-text, which is used by those who have limited or no vision so that the image can be described to them. Having descriptive alt-text is going to increase your score.
3. Best Practices
Is your web page(s) built on the current standards expected of web developers? The best practices part of your audit will assess and answer that question for you.
Here, Lighthouse looks at a range of things. From image resolution and HTML doctype to valid source maps and the ability to allow users to paste passwords into the respective text field, Lighthouse assess it all. Again, on a score of between 0 and 100.
4. Search Engine Optimisation
Examining the technical SEO aspects of your site this audit undergoes a comprehensive check of your optimisation efforts.
Is your site mobile-friendly? Are the Robots.txt valid? Do your pages have valid structured data?
This shouldn’t be the only place you carry out your SEO audits and insights, there are dozens of great SEO tools (some of which are free) that you can use.
5. Progressive Web App
Finally, Lighthouse carries out a Progressive Web App (PWA) audit to check if your web application uses modern features and capabilities, all of which are designed to provide the best user experience.
It will check if your site is:
- Fast and reliable
- Installable
- Optimised for PWA
Is Lighthouse the same as PageSpeed Insights?
PageSpeed Insights does just that. Gives you insights into a given page’s speed. No more, no less.
Lighthouse is far more comprehensive than PageSpeed Insights and gives a more holistic view of your site’s performance.
Not happy with your scores? Here’s five ways to improve it
So you’ve read up until now, jumped onto Google Lighthouse, ran an audit, and you’re not happy with your scores. What do you know? Well, here are five things that will immediately improve the picture.
- Optimise images: Images that are too large in size will drag your site speed right down. There are so many image compressors online (most of which are free) that you can use that won’t affect the quality of your image but will drastically reduce the size of them.
- Compress and ‘clean’ code: Removing bloated code is another quick win. Use a compression tool or HTML cleaner to scrape all the code that you don’t need. Like reducing image sizes, cleaning HTML won’t make any difference on the ‘front-end’ but will make a world of difference when Google indexes your page.
- Take advantage of browser caching: Setting optimal caching policies means that your website’s resources will be stored on a user’s device, making subsequent visits much quicker.
- Use a Content Delivery Network: Known as a CDN, these networks spread your content across several different servers and it is the one closest to the user that delivers them your site.
- Leave space for multimedia: Specifying dimensions for images and videos allows browsers to how much space to allocate for them
Let Lighthouse lead the way
Our team use Google Lighthouse along with a range of other auditing tools to assess current performance, all of which inform our plans.
To learn more, get in touch with us today.
FAQs
Answered by Ryan Jones
What is browser caching?
