Meta tags are a key part of web content. Though not visible to users, they help search engines understand what your page is about, so should definitely be on your radar from a technical search engine optimisation point of view.
Let’s explore.
What is a meta tag?
Simply put, meta tags are short snippets of text that give search engines key information about a page’s content. They exist in the background – not as part of the page copy itself, but embedded in the source code.
Where can you find the metadata?

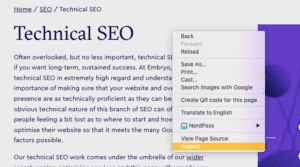
Good news: finding metadata for any webpage is easy – you don’t even have to be the website owner. To see the page’s metadata, simply right-click anywhere on the webpage and click ‘Inspect’, as below.
From here, a window will open up on the right side of your screen and you will be able to view all of the source code for that page, including the metadata.
An example of what a meta tag looks like:

(Source: Google)
5 essential meta tags you should know for SEO
1. Title tags
The title tag is arguably the most important meta tag for organic SEO. As you’d expect, it’s the tag that tells search engines your page title – therefore, the most descriptive headline and keywords to associate with your page.
Title tags are denoted as follows:
<title> Insert title here </title>
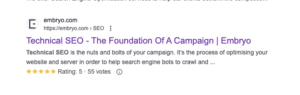
The title tag is only visible to users on the SERP (search engine results page), as below. On the page itself, the user will only see heading tags – more on these coming up.

(Source: Google)
2. Heading tags
Heading tags range from H1 tags to H6. In terms of their order of importance, this is hierarchical, with H1s being of the highest authority, with diminishing rank right down to the H6.
You will not need to use all of these heading tags within your work. Depending on the length of the content you’re writing, H1-H3 will typically suffice.

Your H1 will be the page’s core title. Each page must only have a single H1.
H2s should then be treated as mini chapter headings that further flesh out the structure of the page, helping both the reader and search engine to understand its makeup.
H3s are then subsections that correspond with the H2 topic they are housed within – etcetera (same logic) for the subsequent H tags.
Heading tags are denoted as follows:
- <h1> Insert page title here </h1>
- <h2> Insert chapter heading here </h2>
- Etcetera
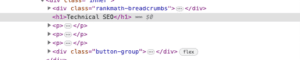
In this article, the structure for this page can be treated as an example.
The main title ‘10 meta tags you should know for SEO’ is a core chapter, denoted by its H2 allocation. The list items that follow are all then H3s, written as subsections of the main chapter, all corresponding to its topic.
To see this in action, right-click ‘Inspect’ to view the source code.
3. Meta descriptions
The meta description is only visible to the user in the SERP (as in the above example for title tags). Guidance for meta descriptions is that they should be no more than 155 characters long, otherwise they risk getting truncated.
You can either write your own meta description during the page upload or the search engine will auto-generate one itself. Unfortunately, the search engine is ultimately in control of your meta description – it’s always best practice to write your own, but you may be vetoed by Google, for example, once the page goes live.
When writing your meta description, it’s good practice to include your target keywords – however, do know that the meta description itself is not a ranking factor. Your main goal should be to address the user intent and work on making it descriptive and engaging to increase the click-through rate (CTR).
Did you know: Google has been shown to rewrite meta descriptions 70% of the time?
For more tips on writing metadata, check out our Guide to Writing Title Tags and Meta Descriptions here.
4. Alt tags for images
An image alt tag essentially describes the contents of any imagery you add to your page. As well as being usefully descriptive for search engine crawlers (which can’t actually ‘see’ images so have zero basis for their contents without the tag), image alt tags are also valuable for improving the accessibility of your page. How? Well these tags are supported by those using screen readers (for example, those with low vision or other sight or reading impairments), so help them get a better experience of the page.
Also, should page speed be an issue or the image glitches in any way, image alt text also stands as backup, appearing in the absence of the image.
5. Schema markup

Schema markup, also called structured data, is code that helps a search engine to gain a better grasp of the page’s contents. Not only does it improve its understanding of context, it also can be indicative of how you want certain page assets to be featured in the SERP.
With enhanced SERP appearance comes higher CTRs, which means an improvement in ranking and traffic.
Assigning schema markup to the most important page elements makes it richer in information, which is both useful and appealing for users.
There are at least 35 different schema tags that Google supports. The most common ones are as follows:
- Product markup
- Review markup
- Local business markup
- Article markup
- Course markup
Keen to test how effective your schema markup is? Try Google’s free Schema markup tool to make sure it’s correct.
FAQs
Answered by Ryan Jones