If you work in marketing or rely on tracking tools such as GA4 to measure your website performance, I’m sure you’ll be aware of how fragmented tracking has become in recent years. Particularly for Google Ads and Paid Social tracking. We’ve had several different privacy laws come into play across the world. GDPR (General Data Protection Regulation) and CCPA (California Consumer Privacy Act) are the two you’ve probably heard the most about, but the reality is that 71% of all countries in the world have some sort of Data Protection and Privacy Legislation and another 9% have something in draft.
That has made tracking accurate measurement data for marketing campaigns and website performance fairly difficult. You’ve got a chaotic mix of privacy laws that differ across the world, different browsers rolling out their own tracking protections that vary in strictness, user-installed ad-blockers, and VPNs, some of which have tracking protection/ad-blockers built in.
With all of those variables in play, tracking has become difficult. If we break it down to the very basics, let’s imagine that a browser with built-in tracking protection prevents a Google Tag from loading. No Google Tag = no tracking. That data is lost. And that’s regardless of the consent given by a user. They could willingly accept all cookies on your website whilst not knowing the browser is rejecting them all anyway. This is where Google’s ‘first-party mode’ comes into play.
What is Google’s first-party mode?
In simple terms, Google’s first-party mode is a method of loading your Google tags from your website domain, so it’s first-party, and not reliant on connecting to an external resource (the googletagmanager.com domain).
In first-party mode, your measurement requests are sent from your domain, making them far less likely to be blocked by browsers or ad-blockers. Once the measurement requests have been sent from your domain and data has come back, this is then forwarded to the respective Google platform including GA4, Google Tag Manager, or Google Ads for example.
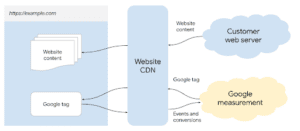
Google has a great diagram demonstrating the data flow when using first-party mode:

(Image source: https://developers.google.com/tag-platform/tag-manager/first-party/setup-guide )
Setting up Google’s first-party mode on your website
To set-up first-party mode for your Google tags you’ll need two things:
- A Google tag or Google Tag Manager container.
- A CDN (content delivery network) or a load balancer that can forward requests to external endpoints.
- A dedicated tag serving path for your website that should not match any current URLs or URLs you may use in the future. I advise a random string of numbers and letters just to be safe.
Google gives three example setups in their instructions and these cover Google Cloud, Cloudflare, and Other for bespoke setups.
We’ll work with Cloudflare in this example as this is the most commonly used CDN.
- In Cloudflare, head to your DNS settings and add a new CNAME record. We’ll use 4n4lyt1cs for this example. So your CNAME record name will be 4n4lyt1cs.
- For the target you need to use your Google tag (replace with your tag), so for example GTM-XXXXXX. So we’ll add in GTM-XXXXXX.4n4lyt1cs.goog
- Save your CNAME record.
- Head over to the rules tab, select origin rules, and create a new rule.
- Enter a rule name, for example, route measurement.
- Match incoming requests using a custom filter expression and click edit expression.
- You can paste this expression into the builder: (http.host eq “example.com” and starts_with(http.request.uri.path, “/4n4lyt1cs”)). Remember to replace example.com with your domain.
- Now update your host header so it rewrites to the CNAME target we added to Cloudflare earlier on. So for this example, it would be GTM-XXXXXX.4n4lyt1cs.goog.
- Next, update your DNS record so it overrides to the subdomain added in Cloudflare earlier, so for this example, it would be 4n4lyt1cs.example.com.
- Save your origin rule.
- If you are using other origin rules, Google recommends increasing the position of the one you just created so that it runs after any wildcard rules.
- If you now navigate to https://example.com/4n4lyt1cs/healthy – the response should read “ok”. If it does, your setup is correct so far. If not, go backwards through the steps and check your setup.
If you want to include Geolocation information, you need to amend the setup slightly.
- Head back to the rules tab and open transform rules.
- Create a new modify request rule.
- Apply the rule to all incoming requests.
- Modify the request header, setting the operator to dynamic, the header name to X-CfIpCountryRegion, and the value to ip.src.subdivision_1_iso_code.
- Deploy the transform rule and then you’ll need to wait a few minutes for it to propagate.
- To test the rule head to https://example.com/4n4lyt1cs/?validate_geo=healthy (replacing the domain with your own). The response again should be “ok”.
If you want to remove IP addresses from the requests, you can do so by following the instructions found in the Cloudflare documentation here.
Still with me? It’s time for the final step. Updating the tag request URLs on your website.
Let’s look at a standard gtag as the first example.
This is what your current tag will look like:
<!– Google tag (gtag.js) –>
<script async src=”https://www.googletagmanager.com/gtag/js?id=GTM-XXXXXX”></script>
Your new setup would need to look like this (using the examples from above):
<!– Google tag (gtag.js) –>
<script async src=”/4n4lyt1cs/”></script>
Secondly, let’s look at a standard GTM code:
This is what your new tag should look like when replaced using the examples from above:
<!– Google Tag Manager –>
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({‘gtm.start’:
new Date().getTime(),event:’gtm.js’});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!=’dataLayer’?’&l=’+l:”;j.async=true;j.src=
‘/4n4lyt1cs/?id=’+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,’script’,’dataLayer’,”);</script>
<!– End Google Tag Manager →
Now Test Your Setup!
Arguably the most important part of this change, testing your setup. Do not trust that everything is working as it should be because if something goes wrong you’ll end up breaking your tracking.
The good news is that you can test your setup in the same way you test your tracking now, using the Google Tag Assistant tool. In the Output section in the summary, you should see that in this example, requests are sent to /4n4lyt1cs.
First-party mode is not a replacement for consent
First-party mode sits firmly in the middle of the standard tracking setup you’re used to, and the more advanced server-side tracking setups which send measurements directly from your server to Google’s tools.
Both server-side and first-party modes can help with data loss and recovering some of the lost tracking because of browser restrictions and ad-blockers etc. However, and I cannot stress this enough, these setups are not a replacement for consent. You should not be tracking users without explicit consent because if you’re caught, the fines under GDPR etc are very hefty. The risk far outweighs the reward.
Need help with first-party mode tracking implementation?
If you’re not keen on implementing first-party mode tracking yourself for whatever reason, we are of course on hand to help. You can get in touch with us today!













