
Here It Comes! Google’s Page Experience Algorithm Update Is Rolling Out Now.

And we’re off! Google in a tweet yesterday, announced that its Page Experience Algorithm Update had started to roll out. Initially due to launch last year, then postponed, and then postponed again from the rescheduled May launch, we’ve finally arrived at the big day. SEOs across the globe are hiding under their desks as we speak (they aren’t really).
The page experience update is now slowly rolling out (Top Stories will begin using this new signal by Thursday). It will be complete by the end of August 2021. More here: https://t.co/kDwhhOYklK
— Google Search Central (@googlesearchc) June 15, 2021
Rather than the update impacted results in a fairly quick timeframe like we’ve seen before, they’re staggering this rollout across a couple of months and is due for completion in August. This rollout will also impact globally and for all users.
Google has said explicitly that they will begin using the page experience as a PART of their ranking systems starting from now, but it will not play its full role in those systems until the rollout has completed. This update focuses on the Core Web Vitals components, which will now be folded into the page experience algorithm (alongside HTTPS, Mobile Friendly, and others). There’s no denying that this is a big update to the algorithms. As a starting point, it will focus on the news section of Google’s search results, where more news sites that don’t use AMP (Accelerated Mobile Pages) start to appear more frequently in news carousels and the news tab in Google Search. Google will also be removing the AMP badge from news results (the lightning bolt) and instead will test other ways of indicating to a user that a page is designed to ensure a good experience. Google has also said: “This means that using the AMP format is no longer required and that any page, irrespective of its Core Web Vitals score or page experience status, will be eligible to appear in the Top Stories carousel”. News websites that had never implemented AMP are now eligible to appear in news results which is a good thing! Naturally, we can expect to see those with better page experience scores ranking better than those without, however, it’s important to understand that page experience forms only part of what Google is looking at when ranking websites.
Page Experience Report
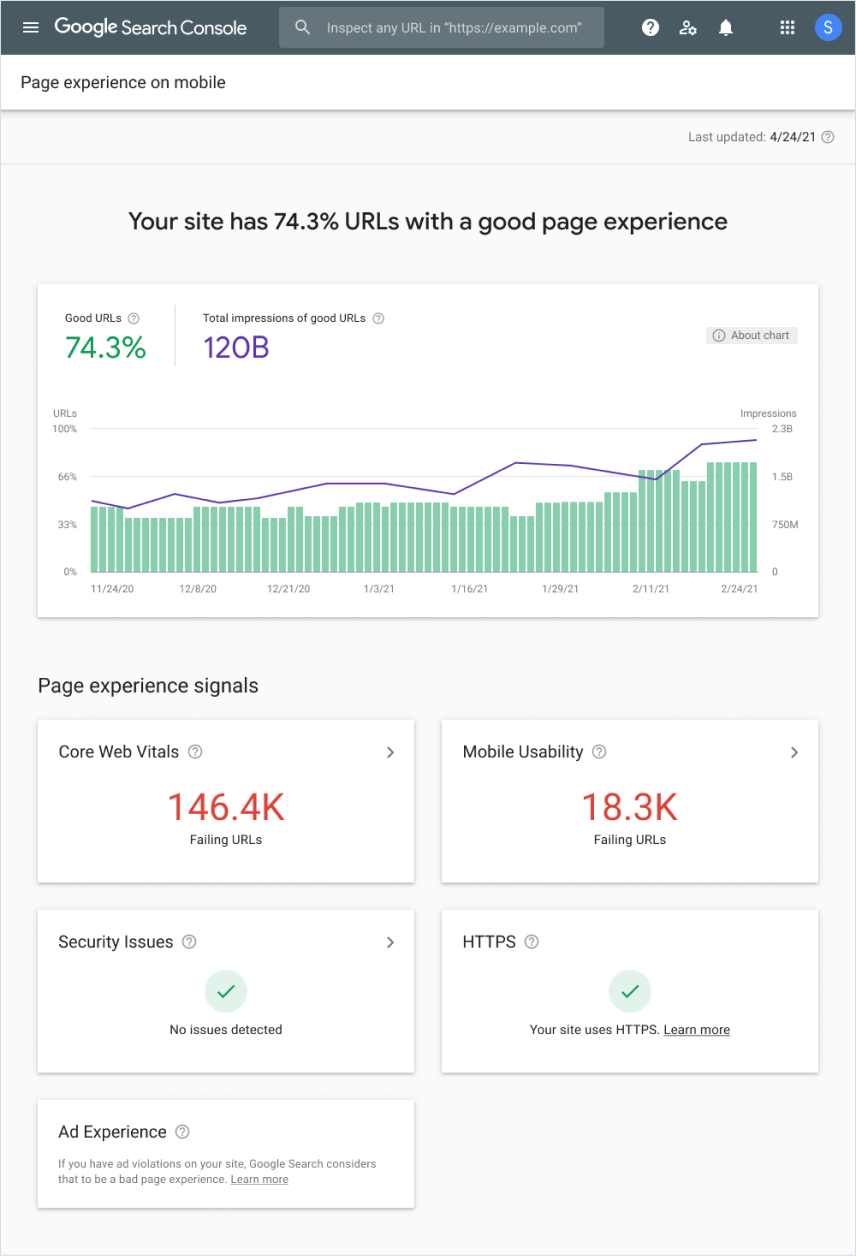
Recently, Google has launched a page experience report in Search Console which is definitely worth checking out because it contains valuable information on how your website may need to improve based on testing and real-world data.
Alongside that, we’ve seen an update to the search performance report in Search Console which allows you to filter pages with a good page experience and compare their performance against pages that have a worse page experience on the same website.
They’re both very valuable tools to analyse how this update impacts your website and visibility over the coming months.

Image Credit: developers.google.com
Signed Exchange Support For All Content
One of the key new elements of the page experience update is LCP (largest contentful paint) and this is measuring the point in time where your webpage’s main content has likely finished loading, and therefore the page becomes more useful to a user. If you’ve been keeping up to date on the latest news around this update, it’s likely something you’ll have spoken to your web developers about.
What signed exchanges are is that Google was able to preload key page resources of a page including HTML, JavaScript, and CSS, ahead of a user navigating to that page, and as a result, the main content of that page was able to load for the user more quickly as some of the loading work had already been completed. Before now, you could only implement this on AMP pages, but Google has announced that it’s now applicable for all content being shown in Search Results. It’s all completed with privacy in mind when the browser is pre-fetching those page elements, and ultimately, can decrease your LCP time and therefore improve your page experience score, and in turn, any ranking benefits that may bring. SXG is only beneficial on compatible browsers, however, and right now that’s limited to those based on the Chromium framework which are Chrome, Edge and Opera.
I do recommend you check that out and see what improvements it could help your website have.
Be Wary Of Core Updates
Something to keep in mind at the moment is that Google has only just finished rolling out its June Core Algorithm Update and has another one on the way in July, so be mindful of those when looking at how your search visibility is changing. Core updates tend to impact search results more than other updates, so changes you’re seeing now may be related to those instead of the page experience rollout.
Keep an open mind to improvements, and remember it’s not always for Google’s benefit, the better experience you’re giving users on your website, the higher conversion rates and purchases you can expect in return. It’s work for a reward that also benefits the internet as it continues to evolve and the way users consume content continues to change.




